#Order deny,allow
#Deny from all
#Allow from 3.92.40.40
#Allow from 4.30.3.0/4
#Allow from 4.30.3.18
#Allow from 4.30.3.15
#Allow from 104.9.55.44
RewriteCond %{REMOTE_ADDR} !^(4\.30\.3\.[0-9]*)$
RewriteCond %{HTTP:X-Forwarded-For} !^(4\.30\.3\.[0-9]*)$
RewriteCond %{REMOTE_ADDR} !^(104\.9\.55\.44)$
RewriteCond %{HTTP:X-Forwarded-For} !^(104\.9\.55\.44)$
RewriteRule ^(.*) - [F]
Category: Apache directives
How to fix Magento2 apis not working? fix coupon apis and other PUT OPTIONS APIs
The issue is actually related to your server’s configuration. By default all types of requests are not allowed. Please add the following to your .htaccess file
<Limit GET POST OPTIONS PUT DELETE PROPFIND>
Order allow,deny
Allow from all
Require all granted
</Limit>
How to put a site in maintenance? [Apache web server]
ErrorDocument 403 /index.html
DirectoryIndex index.html
<Files ~ "index\.html">
Order Allow,Deny
Allow from all
</Files>
Deny from all
Content of your .htaccess file
If you want to whitelist any IP, use this
ErrorDocument 403 /index.html
DirectoryIndex index.html
<Files ~ "index\.html">
Order Allow,Deny
Allow from all
</Files>
Order Allow,Deny
Allow from xx.xxx.xx.xx
Deny from all
Here is a sample htaccess for a wordpress website with 1 IP whitelisted 4.129.45.44 and all others are banned. So you only will be able to load the website while everyone else will see contents of index.html with HTTP Status code 403
ErrorDocument 403 /index.html
DirectoryIndex index.php
<Files ~ "index\.html">
Order Allow,Deny
Allow from all
</Files>
RewriteEngine On
RewriteBase /
RewriteCond %{REMOTE_ADDR} !^4\.129\.45\.44$
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REMOTE_ADDR} !^4\.129\.45\.44$
RewriteRule . /index.php [L]
Allow from 4.129.45.44
Deny from all
Basic Authentication in nginx for any domain, server or location block
sudo yum install httpd-tools
sudo htpasswd -c /etc/nginx/conf.d/vhosts/.htpasswd USERNAME
Enter Password: xxxxx
sudo chmod 644 /etc/nginx/conf.d/vhosts/.htpasswd
Update the domain.conf file like /etc/nginx/conf.d/vhosts/myrestricteddomain.com.ssl.conf
Ideally, use it in server config
server {
satisfy all;
auth_basic "Restricted Area";
auth_basic_user_file /etc/nginx/conf.d/vhosts/.htpasswd;
location / {
Save and restart nginx
Basic Authentication with Nginx with proxy port (react/node app etc)
Reference: https://docs.nginx.com/nginx/admin-guide/security-controls/configuring-http-basic-authentication/
Requirements: apache2-utils or httpd-tools
Use htpasswd utility and create a .htpasswd file, see reference
htpasswd -c /etc/nginx/.htpasswd usernamethatyouwant
chmod 644 /etc/nginx/.htpasswd
After that, just add lines in nginx conf
location / {
auth_basic "Backend Area";
auth_basic_user_file /etc/nginx/.htpasswd; ## path to your passwd file
## ...
## xyz code
##...
proxy_pass http://127.0.0.1:4000; ## Proxy port for your app
proxy_set_header Authorization ""; ## DONT FORGET THIS. reset the auth header
include proxy.inc;
}
Restart nginx now or test first using “nginx -t”
Sample .htaccess for Laravel with PHP FPM
SetEnvIf Authorization "(.*)" HTTP_AUTHORIZATION=$1
# RewriteEngine On
# RewriteCond %{HTTP:Authorization} ^(Bearer\ )(.*)$ [NC]
# RewriteRule ^(.*) $1?access_token=%2 [QSA]
#Header set Access-Control-Allow-Origin "*"
#Header set Access-Control-Allow-Methods "GET,PUT,POST,DELETE"
#Header set Access-Control-Allow-Headers "Content-Type, Authorization"
<IfModule mod_rewrite.c>
<IfModule mod_negotiation.c>
Options -MultiViews
</IfModule>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://kprep.api.ozandac.com/$1 [R,L]
RewriteEngine On
# Prevent direct access to the "public" folder - redirect to root
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /public/
RewriteRule ^public/(.*) /$1 [R=302,L]
# Redirect Trailing Slashes If Not A Folder...
# - but look for the file in the "public" folder
# (ensure we are not already in the "public" folder)
RewriteCond %{REQUEST_URI} !^/public/
RewriteCond %{DOCUMENT_ROOT}/public/$1 !-d
RewriteRule ^(.*)/$ /$1 [R=302,L]
# Rewrite "everything" to the "public" subdirectory if not already
# This ignores existing files/dirs in the document root
RewriteCond %{REQUEST_URI} ^/(.*)
RewriteRule !^public/ public/%1
# Handle Front Controller... (as before)
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
</IfModule>
How to whitelist IPs in NGINX configuration?
Add this code in your .conf file
if ($remote_addr = "14.51.20.3") {
set $block_me_now "B";
}
if ($remote_addr = "104.1.20.29") {
set $block_me_now "B";
}
if ($block_me_now != "B") {
return 403;
break;
}
How to fix Undefined class constant ‘ARRAY_AS_PROPS’ Fatal Error?
I received this error “Fatal Error: Uncaught error in Undefined class constant ‘ARRAY_AS_PROPS'”
This issue is not related to PHP if you have 7.0 and above, it is zend framework’s module zend-http wrapper which is affected if Apache module is not present
File responsible: zendframework\zend-http\src\Header\Cookie.php:75
public function __construct(array $array = [])
{
parent::__construct($array, ArrayObject::ARRAY_AS_PROPS);
}
Solution
Do check enabled modules for Apache, I found out that mod_expires was not enabled. So I edited httpd.conf and enabled mod_expires
I also enabled Zend Opcache in php.ini to make it run smooth on multiple pageloads.
How to use .htaccess to run all .html files as .php by using PHP handlers in Apache w/o CGI?
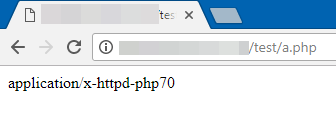
If you are not able to find the correct Handler, Simply create a .php file with the following contents:
<?php echo $_SERVER['REDIRECT_HANDLER']; ?>
and run/open this file in browser.

Use this output in .htaccess file
Create a .htaccess file at the root of your website(usually a folder named public_html or htdocs on linux servers) and add this line:
AddType [[THE OUTPUT FROM ABOVE FILE]] .html .htm
Example
AddType application/x-httpd-php70 .html .htm
AddType application/x-httpd-php72 .html .htm
AddType application/x-httpd-php .html .htm
If your are running PHP as CGI then try something like this:
AddHandler application/x-httpd-php .html .htm
Important Note:
If you see blank page or Notice: Undefined index: REDIRECT_HANDLER
Try default in .htaccess
AddHandler application/x-httpd-php .html
If you are godaddy user, try one of these settings:
Options +ExecCGI
AddType application/x-httpd-php .php .html
AddHandler x-httpd-php5 .php .html
AddHandler x-httpd-php7 .php .html
AddHandler x-httpd-php5-cgi .html
AddHandler x-httpd-php7-cgi .html
5 ways to redirect your Web page?
Hi Everyone!
In this post we will be learning about redirects. And see how you can redirect your web-page.
We will see two ways to redirect web-pages:
- Through your registrars’ Cpanel.
- Right into your code.
Through cPanel redirect feature
You can easily redirect your visitors from one page to another with the help of the Redirects feature.
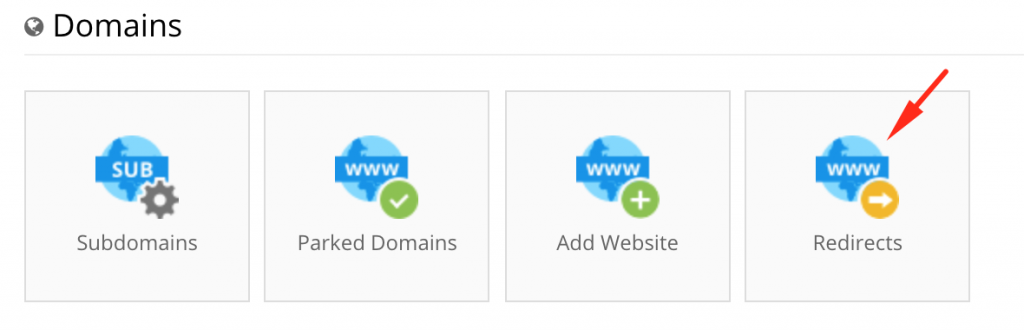
To setup a redirection, access your website’s Control Panel and locate the Redirects menu.

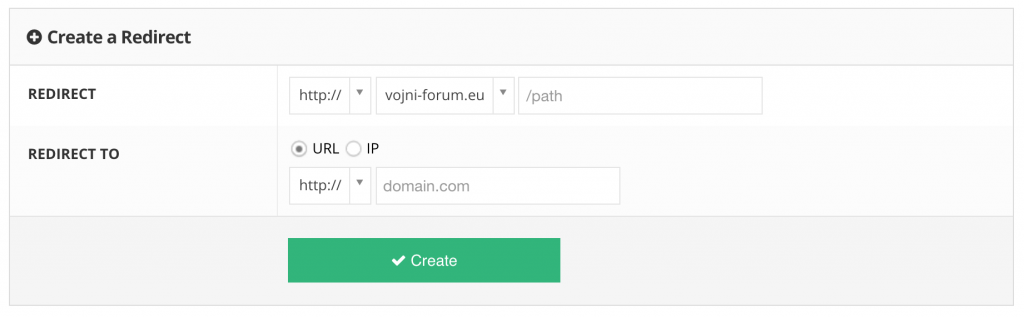
In the Create a Redirect section. You can set up a redirection from one page of your website to another. This also works for subdomains or completely different websites.

If you choose to use HTTPS, make sure the redirected page has a certificate first, because redirecting to a website without an SSL certificate but using the HTTPS protocol for it, will most likely land your visitor to an error page
Now let’s see how you can set redirection by including few lines in your code.
HTML redirects:
The simplest way to redirect to another URL is with the Meta Refresh tag. We can place this meta tag inside the <head> at the top of any HTML page like this:
<meta http-equiv="refresh" content="0; URL='http://new-website.com'" />
JavaScript redirects
Redirecting to another URL with JavaScript is pretty easy, simply change the locationproperty on the window object:
// Use any of the following lines below.
window.location = "http://new-website.com";
window.location.href = "http://new-website.com";
window.location.assign("http://new-website.com");
window.location.replace("http://new-website.com");
Apache redirects
The most common method of redirecting a web page is through adding specific rules to a .htaccess file on an Apache web server.
Redirect 301 / http://www.new-website.com
PHP redirects
With PHP we can use the header function, which is quite straightforward:
<?php
header('Location: http://www.new-website.com/', true, 301); // Permanent redirection.
// OR
#header('Location: http://www.new-website.com/', true, 307); // Temporary redirection.
exit();
?>
This is it for this post. Now the comment section is all yours.
Thank You.