Are you ready for the magic? I am saying this because I believe that coding is closest to a superpower that we have. And the best part is that anyone can achieve this superpower.
Here we are going to see how a single HTML file can look entirely different with just the change in CSS file. Mind that no front-end-framework has been used in the upcoming designs, it is just the beauty of pure CSS.
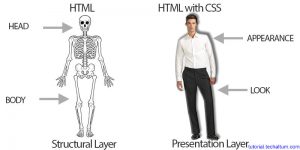
CSS stands for cascading stylesheet. Its sole purpose is to make HTML file look physically good.
The image below is going to make it very clear.

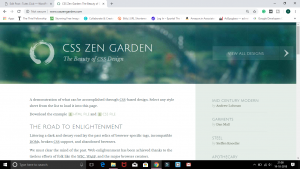
CSS Zen garden:
CSS Zen garden is a site where the same HTML file has been designed with CSS by various professionals.
It seems that every design is a different web page with the different HTML file, but it is not. Every page has been designed with the same HTML file.
I have shown some examples in this article. You can check more designs on the site.
Here is the link:
*These designs are just for the learning purpose, it can not be used as a template.
This is very helpful for beginners, as they can see how the professionals design and code.
The Beauty of CSS:
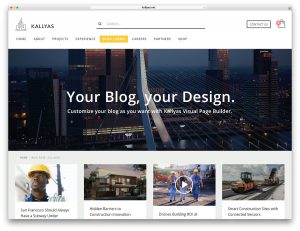
So, here are a few examples from the site.
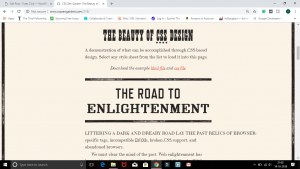
VERDE MODERNA

GARMENTS

APOTHECARY

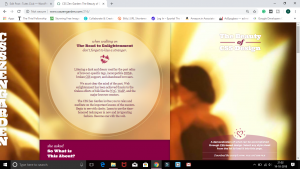
FOUNTAIN KISS

A ROBOT NAMED JIMMY

Doesn’t all of them seems completely different web pages? Well! that’s the beauty of CSS.
Visit the site and get to see more of these astonishing designs of the same HTML file.
This is how you can learn from the professionals, without letting them know. (Learning like Eklavya. Don’t worry no one is gonna ask for your thumb.) And, that’s what CSS can do.
OK! so that is it. We will be back with another mind-boggling article. So stay tuned.
Thank You.









































 KALLYAS is a technologically vast and resourceful yet ambitious and creative WordPress theme. It is expansive and readily responsive — perfect for any kind of website. KALLYAS is a strong, bold toolkit for the creation and development of polished, professional-quality, modern websites with minimal hassle and absolutely no coding skills required. With KALLYAS by your side, dozens upon dozens of sophisticated, professionally and graphically designed page templates and demo websites are at your disposal to get your projects off to a proper start with just a single-click import process.
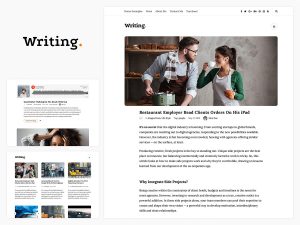
KALLYAS is a technologically vast and resourceful yet ambitious and creative WordPress theme. It is expansive and readily responsive — perfect for any kind of website. KALLYAS is a strong, bold toolkit for the creation and development of polished, professional-quality, modern websites with minimal hassle and absolutely no coding skills required. With KALLYAS by your side, dozens upon dozens of sophisticated, professionally and graphically designed page templates and demo websites are at your disposal to get your projects off to a proper start with just a single-click import process. Minimalist yet powerful, Writing is a WordPress theme that never fails to impress. It is entirely Retina-ready and fully responsive, allowing your readers to access every post from computers, tablets, and smartphones. In addition, this theme is compatible with all major browsers. Writing is SEO-ready, which increases your chance of success by maximizing your site’s exposure.
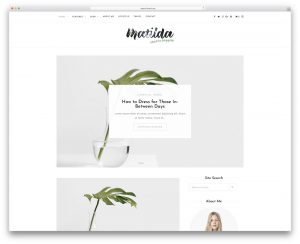
Minimalist yet powerful, Writing is a WordPress theme that never fails to impress. It is entirely Retina-ready and fully responsive, allowing your readers to access every post from computers, tablets, and smartphones. In addition, this theme is compatible with all major browsers. Writing is SEO-ready, which increases your chance of success by maximizing your site’s exposure. Matilda is a wonderful personal blog WordPress theme with a minimal feel, elegance and loads of professionalism. It is the best fit for every lifestyle blogger out there, however, Matilda can also smoothly adapt to other niches. In the Matilda package, you receive a total of 32 HTML files of which eight are neat home variations. That said, go with what is available and have a blog up and running in a breeze. Or improve and customize it with your individual touch. To each their own.
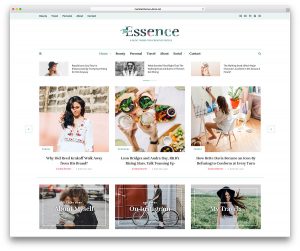
Matilda is a wonderful personal blog WordPress theme with a minimal feel, elegance and loads of professionalism. It is the best fit for every lifestyle blogger out there, however, Matilda can also smoothly adapt to other niches. In the Matilda package, you receive a total of 32 HTML files of which eight are neat home variations. That said, go with what is available and have a blog up and running in a breeze. Or improve and customize it with your individual touch. To each their own. The Essence is a beautiful, highly diverse, tremendously intuitive and totally responsive WordPress blog website theme. It’s a theme built to satisfy the needs of the modern blogger, whether for casual and personal blogs or for professional, corporate and journalistic blogs. The Essence has been outfitted with a series of options, styles, layouts, and widgets that make your website a natural at blogging, with dedicated features and tons of custom post types, incredibly capacity for visual and experiential customization, and much more under the surface.
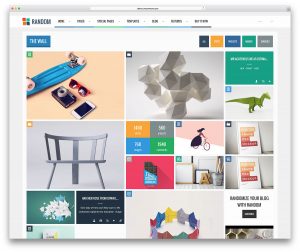
The Essence is a beautiful, highly diverse, tremendously intuitive and totally responsive WordPress blog website theme. It’s a theme built to satisfy the needs of the modern blogger, whether for casual and personal blogs or for professional, corporate and journalistic blogs. The Essence has been outfitted with a series of options, styles, layouts, and widgets that make your website a natural at blogging, with dedicated features and tons of custom post types, incredibly capacity for visual and experiential customization, and much more under the surface. Random is a colorful, eclectic, modern and highly responsive WordPress theme that will leave your viewers truly impressed. This theme has been created by a team of dedicated developers and inspired designers as a solution for the modern webmaster that needs a freely structured environment where they can express themselves in an unrestricted fashion to the best of their abilities. To that end, Random includes a powerful assortment of all the latest and greatest web development features, each with its own unique, undeniably creative twist.
Random is a colorful, eclectic, modern and highly responsive WordPress theme that will leave your viewers truly impressed. This theme has been created by a team of dedicated developers and inspired designers as a solution for the modern webmaster that needs a freely structured environment where they can express themselves in an unrestricted fashion to the best of their abilities. To that end, Random includes a powerful assortment of all the latest and greatest web development features, each with its own unique, undeniably creative twist.