Are you ready for the magic? I am saying this because I believe that coding is closest to a superpower that we have. And the best part is that anyone can achieve this superpower.
Here we are going to see how a single HTML file can look entirely different with just the change in CSS file. Mind that no front-end-framework has been used in the upcoming designs, it is just the beauty of pure CSS.
CSS stands for cascading stylesheet. Its sole purpose is to make HTML file look physically good.
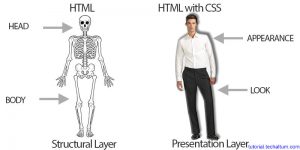
The image below is going to make it very clear.

CSS Zen garden:
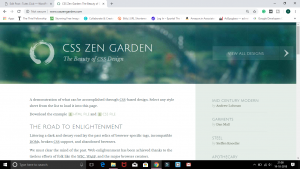
CSS Zen garden is a site where the same HTML file has been designed with CSS by various professionals.
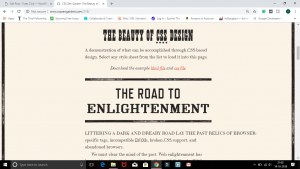
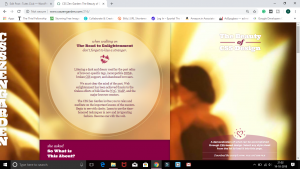
It seems that every design is a different web page with the different HTML file, but it is not. Every page has been designed with the same HTML file.
I have shown some examples in this article. You can check more designs on the site.
Here is the link:
*These designs are just for the learning purpose, it can not be used as a template.
This is very helpful for beginners, as they can see how the professionals design and code.
The Beauty of CSS:
So, here are a few examples from the site.
VERDE MODERNA

GARMENTS

APOTHECARY

FOUNTAIN KISS

A ROBOT NAMED JIMMY

Doesn’t all of them seems completely different web pages? Well! that’s the beauty of CSS.
Visit the site and get to see more of these astonishing designs of the same HTML file.
This is how you can learn from the professionals, without letting them know. (Learning like Eklavya. Don’t worry no one is gonna ask for your thumb.) And, that’s what CSS can do.
OK! so that is it. We will be back with another mind-boggling article. So stay tuned.
Thank You.
Leave a Reply