Hi Everyone!
This concept is a bit difficult to understand, but that does not stop me from writing about it. I will try to be as clear and simple as I can.
We have a lot to cover, So let’s just dive into it. I have also included diagrams and example code of MVC below.
MVC:
MVC stands for “Modal View Controller” and it is a “Software architectural design pattern“, Which in turn is one of the most frequently used patterns.
It separates application functionality. And promotes organized programming.
popular frameworks that uses mvc concept.
- Ruby on rails (RUBY)
- Codeigniter (PHP)
- Laravel (PHP)
- Angular (JS)
- Express (JS)
- Django (PYTHON)
- Flask (PYTHON) , e.t.c…
Now let’s break it down to the 3 components – MODAL, VIEW and CONTROLLER.
modal:
Modal is responsible for getting and manipulating the data. It can also pull data from a JSON file.
It is the logic related to data which interacts with the database (select, update, insert, delete).
It communicates with the controller. And depending on the framework is also capable of updating the view.
view:
You got it!
It is the actual view of the application, the user interface. It is what the user sees when they interact with the application.
Usually the content of this part is HTML and CSS with dynamic values. It also communicates with the controller.
It’s dynamic values on the UI are passed from the controller. Depending on the framework template engine may vary. Template engine allows the dynamic data.
controller:
Controller takes in user input, so this could be from a user visiting a page, clicking a link or submitting a form which makes a get and post request.
Basically the main thing here is processing a request (GET, POST, PUT, DELETE).
You can think of the controller as a middleman between MODAL and VIEW. Controller gets the data from the Modal and passes it to the View.
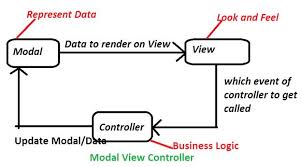
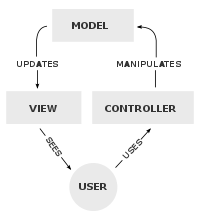
Now i am sharing two diagrams and a code example for better understanding. The code shared is just an dummy code it is not going to work.


Example code:
http://your-app.com/users/profile/1
/routes
users/profile/:id = Users.getProfile(id)
/controllers
class Users {
function getProfile(id) {
profile = this.UserModal.getProfile(id)
renderView('users/profile', profile)
}
/modals
class UserModal {
function getProfile(id) {
data = this.db.get('SELECT * FROM users WHERE id = id')
return data;
}
/views
/users
/profile {{profile.name}}
Email: {{profile.email}}
Phone: {{profile.phone}}
That’s all for this article, see you soon in some other article.
Thank You.
Leave a Reply