How to add facebook messenger in website so that users can chat live to your page?
Requirements:
- Page ID – you need to know what is your page id
- Whitelisted Domain – you need to add website on which you want show widget in your page’s whitelist
- Access to add/edit code in your website
1 – Getting Page ID
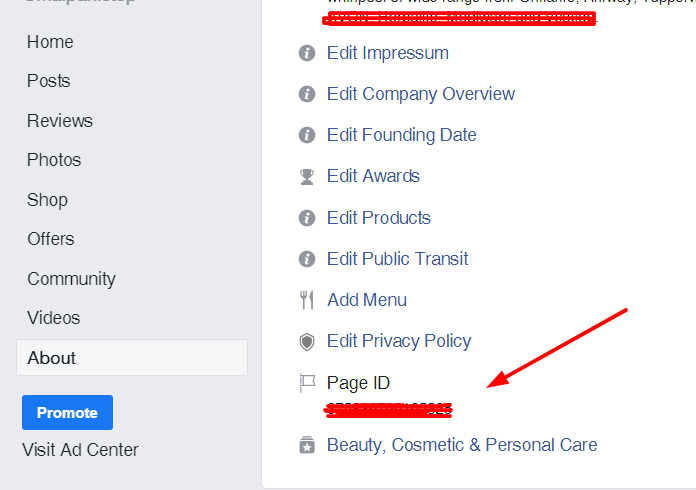
Go to your page, click on about, scroll down a bit and you will see Page ID
The url will look like https://www.facebook.com/pg/YOURPAGENAME/about/?ref=page_internal
The page id will look like

Alternatively, you can use tools like Find My Facebook ID – https://findmyfbid.com/
2 – Whitelisting your domain
There are 2 ways to do this, A and B both mentioned below
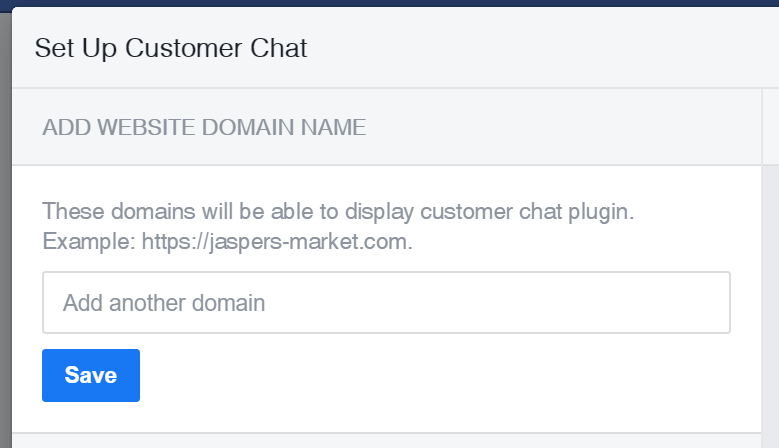
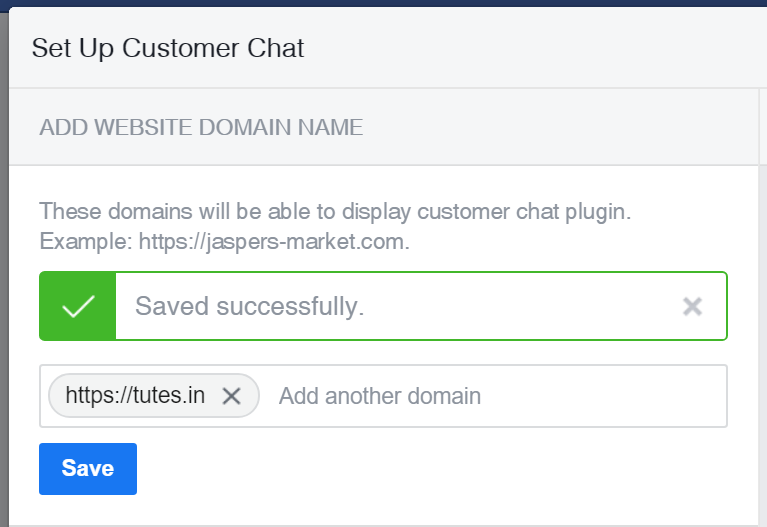
A) For Page Admins, the Messenger Platform also provides an easy setup tool for customizing your customer chat plugin. To use the setup tool, do the following:
- Go to Page Settings > Messenger Platform
- In the ‘Customer Chat Plugin’ section, click the ‘Set Up’ Button.
The url will look like https://www.facebook.com/YOURPAGEUSERNAME/settings/?tab=messenger_platform
OR
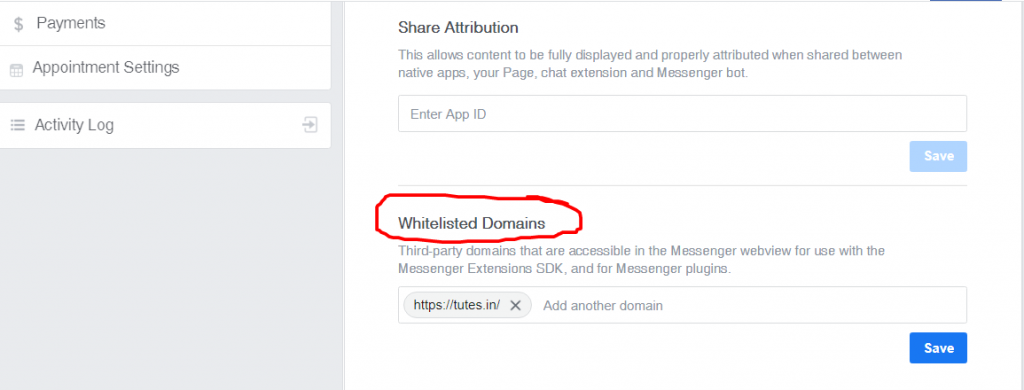
B) Go to Page Settings > Messenger Platform and Jump to Whitelisted Domains section

3 – Add Code in your website
Replace PAGEID with your page id obtained in step 1
HTML CODE (includes js code also)
<div id="fb-root"></div>
<div class="fb-customerchat" attribution="setup_tool" page_id="PAGEID" logged_in_greeting="Hi! How can I help you?" greeting_dialog_display="hide" logged_out_greeting="Hi! How can I help you?" theme_color="#0084ff">
</div>
<script>
window.fbAsyncInit = function() {FB.init({xfbml: true,
version: 'v4.0'});};
(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
Customization Notes:
Add or edit these common attribute value pairs
greeting_dialog_display="hide"
theme_color="#0084ff"
Details about customization: https://developers.facebook.com/docs/messenger-platform/discovery/customer-chat-plugin#customization
References:
https://developers.facebook.com/docs/messenger-platform/discovery/customer-chat-plugin



Leave a Reply